Table of Contents
Firebase is one of the go-to Back-End with Flutter apps since it provides many free functionalities as well as great integration with Flutter. One of the features provided by Firebase is Authentication. This way we can integrate Email, Phone, Google, Apple, and many more authentication in our apps!

To give you a quick sneak-peak of the article, we will be using firebase auth package for Firebase Authentication. This article was created with an example run on Flutter 2.10 version!
So, let's get started with the basic Email/Password Authentication!

Create a private package for auth.
Packages in Flutter are libraries of code that can be shared among projects and are independent of the project that developers incorporate and reuse to make work easy and less time-consuming.
Creating a package for Firebase Auth is a very good option thereby reducing package dependencies on our main project.
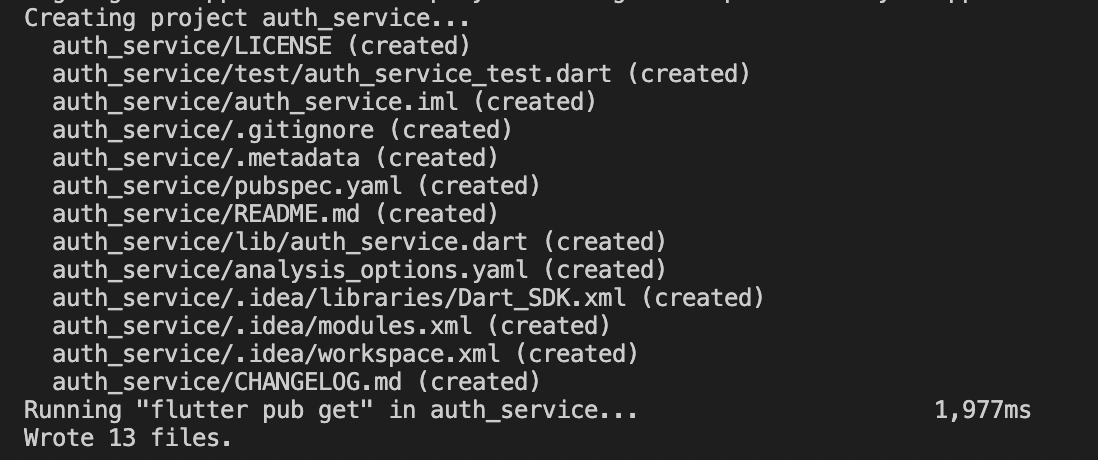
So, to create a package, we must first create a folder called packages inside our project. Then, in that location, run the following command:
The above command will create a folder named auth_service inside packages. When you run this command in the terminal, you will find that certain files were created:

Once these files are created, you will find a folder inside packages named auth_service:

Enable Authentication from Firebase Console and select Email/Password.
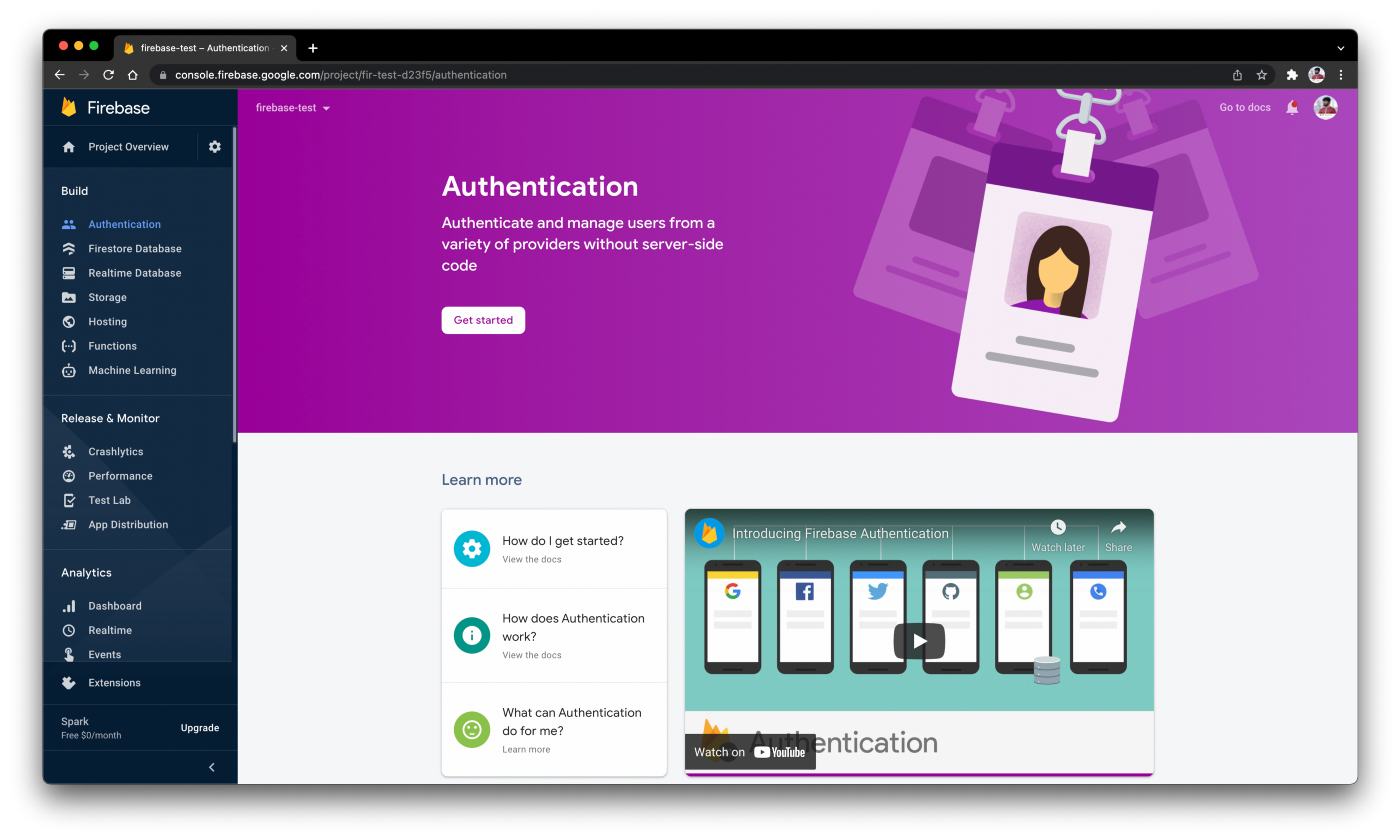
Once you have added your project and app to Firebase Console, the pre-requisite step is to enable Authentication from the right panel of the console and enable Email/Password from it.
When you click on Authentication, you will get a welcome screen from where you can click on Get Started

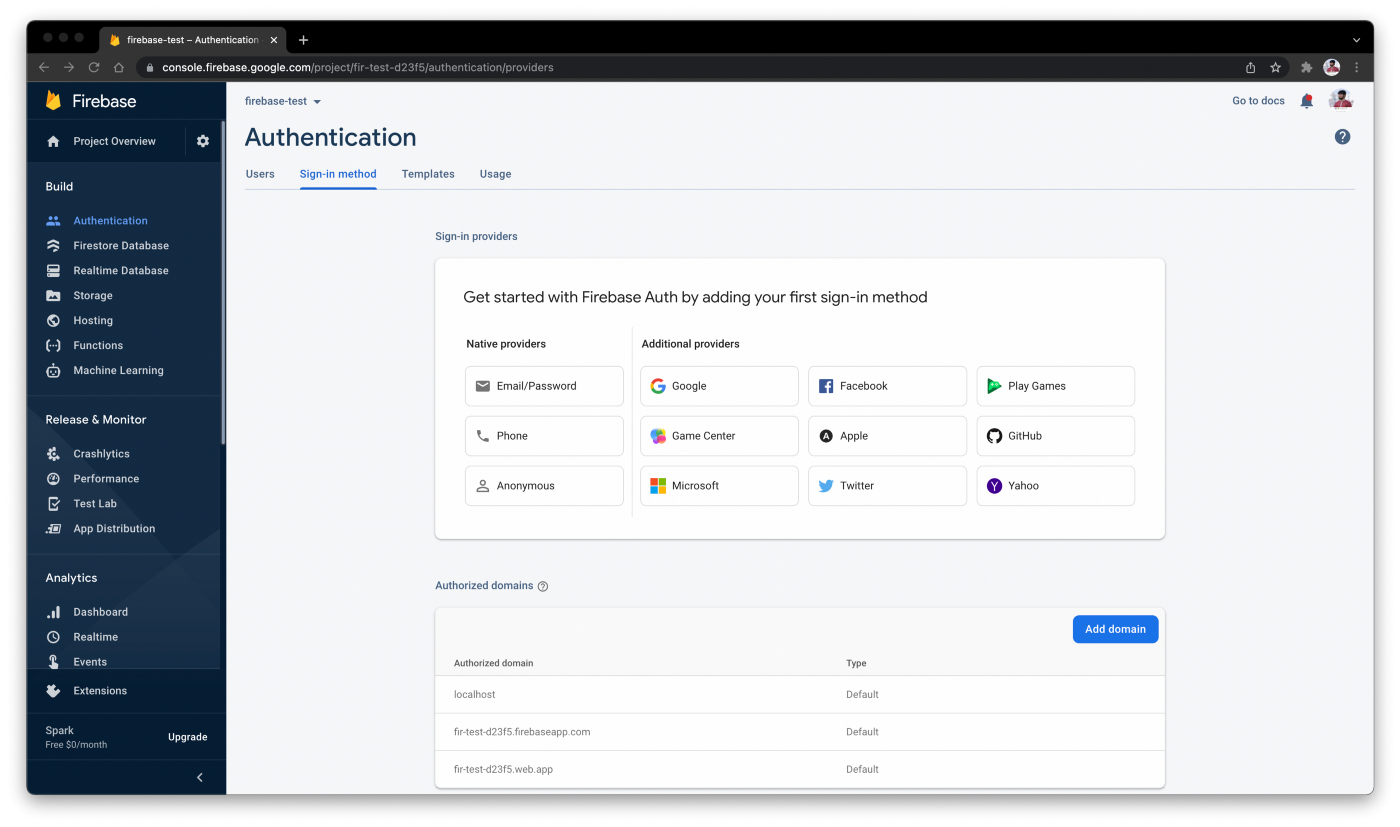
When you click on the button, you will be redirected to Sign In Method list. From there you can enable Email/Password.

Create a simple UI for registration and login.
You can create a simple UI with 2 TextFields, one for Email Address, one for Password, and a button to submit. Note: It's a good practice to use StatelessWidget instead of StatefulWidget as its rebuild costs less compared to StatefulWidget.
Here's an example:
login_view.dart
signup_view.dart
As you may see, this UI is pretty simple. Both screens have 2 textfields and a button. When clicking the button, we have just added print statements to print the email and password provided by the user.
Create the Back-End code to pass the credentials to your Firebase.
The first thing you need to do is add 2 packages to your pubspec.yaml file (of the auth package you created); firebase_core and firebase_auth. Once that's done, run flutter pub get so that the Flutter Framework downloads the package content to your local system.
Now, you need to initialize the Firebase App in your main() function which we have in main.dart file:
The 1st line, WidgetsFlutterBinding.ensureInitialized(); ensures that the UI is not rendered until our initialization is not done.
Now, let's create a file to contain our authentication related functions and Firebase calls. Let's name it firebase_auth_service.dart inside our auth package. Next step is to create 2 functions: login and register.
So, as we are using Firebase for Authentication, we have pre-built methods for login and register. For register, we can use createUserWithEmailAndPassword and it takes 2 parameters i.e. email and password. Similarly, we can use signInWithEmailAndPassword which also takes 2 parameters i.e. email and password. Here, we created two user-defined methods to handle our Firebase calls. These methods take email and password as the parameters and pass them to the Firebase functions.
Here, if you notice, we are returning UserEntity. We have just created a simple model class which looks like this:
We have also created a method called _determineError which determines which error was thrown. It's always a good practice to handle exceptions so that our code doesn't break! Here's the code for it:
Here, AuthError is just an enum:
Now, let's call these methods from our UI!
Call functions from UI!
The next step is to call the functions from our UI. Now, to use the auth package that we created in our app, you can add it to your app's pubspec.yaml and then import it wherever needed.
Now, for our UI, currently we just added print statements when the user clicks on the buttons of login and register. Now, it's time for some action!
Here, the above code is for create_account page. Here, we have called the createUserWithEmailAndPassword which we created in the auth_service.dart and if we don't get any exception, we are navigating to home screen or show SnackBar if there's any error. Same way, we can do for login too. So your final code will look like the following:
signup_view.dart
Output:

login_view.dart
Output:

So, now this way we can use the auth_service package in any project that we want. And if at any point in the future we want to change the Back-End from Firebase to another service, we just need to update this package and our task is done! This allows us to make our app more scalable!
So, to summarize the steps:
- Add project and app to your Firebase Console.
- Enable Authentication and Email/Password Auth from console.
- Create a package for authentication service.
- Create simple UI to get email and password from user.
- Call these functions from the UI
Wait, did you like the article? We have more in our knowledge bag!
This is a beginner-friendly solution for you to easily incorporate and achieve an effective email authentication with Flutter - Firebase. However, to create a more scalable and robust product it would be necessary to use a State Management solution.
If you are interested, we are going to be sharing insight on how to build it for a high-quality product. So, stay tuned for our next articles 😉!
I hope you learned something new from this article. If you want to try it out, feel free to clone the GitHub Repository!






.png)
.jpg)